Real User Monitoring for applications
Monitor your customer journey on browser-based applications. Track every request, detect page load slowness, identify slow URLs, diagnose if slowness is due to network, client, server or content, and ensure superior user experience.
Free TrialMonitoring
digital user experience
For business applications to be successful, enterprises must ensure that customers get a great digital experience, every time. Insights into the performance and stability of websites and web applications are essential to retain customers and grow your business.
Traditional data center-centric views of IT performance do not provide the complete picture of actual user experience. While these can provide high-level uptime/downtime analytics, they lack actionable insights of real user experience and service slowdown, a critical need for IT managers to preemptively detect and resolve issues.

Real User Monitoring
with eG Enterprise

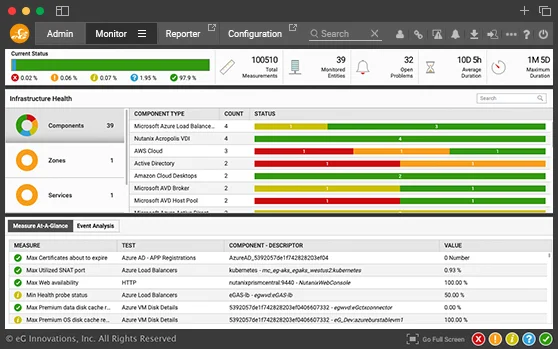
eG Enterprise provides complete visibility into the real user experience by monitoring every user, anytime, from anywhere, on any browser, from any device. Using an agentless approach, eG Enterprise passively and continuously monitors end-user experience in real time.
- Get insights into user experience, application performance and user activity analytics—all from a single, intuitive web-based console.
- Troubleshoot user experience issues with real-time visibility into website performance and errors, and fast insights into the actual cause of slowdowns.
- Monitor the real user experience of enterprise applications such as Microsoft Dynamics, SharePoint, Office 365, Atlassian Confluence, and PeopleSoft, and custom web applications built on Java, .NET, Ruby on Rails, Python and PHP.
We have no more frustrations because now we know where the problem is, and the root cause of issues is detected in minutes. With the eG Enterprise performance monitoring suite we deliver a robust and reliable environment that guarantees maximum uptime and user satisfaction. ![]()
Features
Troubleshoot faster with root cause analysis
eG Enterprise dissects the processing time of web transactions and identifies what is causing slowdown.
Analyze and optimize user experience
Leverage out-of-the-box analytics, reports and trend graphs to answer key performance questions, such as:
Supported platforms
and technologies
| Web Applications | Supported Platforms & Technologies |
|---|---|
| Packaged Applications | Microsoft Dynamics, Microsoft SharePoint, Microsoft Office 365, Atlassian Confluence, SAP Fiori, Oracle PeopleSoft |
| Custom Applications | Java, .NET, Ruby on Rails, Python Django, CakePHP, Drupal |